Hexo+Github 搭建自己的个人博客
前言
本萌新一直幻想着拥有自己的博客、自己的空间发布一些学习进度。终于腾出了时间大搞了一下,身心疲惫,欲哭无泪,主要还是自己真实的菜啊!下面记录的是自己搭建博客的每个步骤,尽量将所有细节(坑)记录下来,为有同样好奇心的小伙伴给个参考。

准备
搭建博客,前期需要四个工具:
- Hexo: Hexo快速、简洁且高效的博客框架
- Git: 一款免费、开源的分布式版本控制系统
- Node.js: 建立在Chrome上的JavaScript运行引擎
- GitHub:
国内一款面向开发者的云端开发平台,提供代码托管,运行空间,质量控制,项目管理等功能
#### 1. 安装
安装必要的配置环境,如果已经安装过,可以跳过
1.1 安装git git下载地址

找到Download,安装自己对应的系统版本,系统会自动判定你当前版本,推荐下载。如果没有推荐,那就自己选择吧,下载成功安装的步骤就不贴了。
1.2 安装Node.js Node.js下载地址 1.3
GitHub账号注册 GitHub
GitHub账号注册过程很简单,注册流程就省略,完成之后,就开始创建博客了
2. 创建个人博客
注册完成之后,点击头像左侧的+号, —>New repository,创建新仓库

因为我们创建的是个人网站,所以仓库的名称需要安装GitHub个人网站项目的规定来写。 规则就是: >userName.github.io
比如我的GitHub用户名是QzmVc1,那我就要填写QzmVc1.github.io,然后选择Public模式,接着点击创建仓库按钮。创建成功后,进入新仓库,点击Settings,往下找到GitHub Pages。选择一个主题,之后一个托管在GitHub上的博客就就搞定了,大概几分钟后,例如我的个人博客:QzmVc1.github.io就可以访问了。
这时候,你的确可以访问自己博客了,但是我们的博客访问地址是:userName.github.io,是不是一点都不满足?想用自己个性化的域名作为自己的博客地址?接下来,就需要我们去购买域名,配置成自己个性化的域名地址。
域名
购买域名有很多途径,例如阿里云、腾讯云等,这里以阿里云为例。 域名的价格差别比较大,我们是做个个人博客,所以买个便宜的后缀域名,推荐.top 域名。如图所示,价格差别较大
 购买域名很简单,但是一定要注意的是,选择的域名后缀一定是可以备案的,不然只能是注册保护,无法使用,在购买时,阿里云会有提示信息:
购买域名很简单,但是一定要注意的是,选择的域名后缀一定是可以备案的,不然只能是注册保护,无法使用,在购买时,阿里云会有提示信息:
 例如我注册的是qzmvc1.top,具体购买流程就不写了。
例如我注册的是qzmvc1.top,具体购买流程就不写了。

买完域名之后一定要实名注册!!!这坑我掉进去一天了,一直在等dns同步(哭死我了x…
解析
购买完成后,选择管理控制台–域名–域名服务–域名列表,看到你购买的域名,选择解析
参考下图,修改下面信息
分别添加两个CNAME记录类型。一个主机记录为www,代表可以解析www.qzmvc1.top
的域名;另一个为@,代表qzmvc1.top。记录值就是我们的GitHub仓库地址:userName.github.io

这里,我们已经完成了域名解析工作,回到GitHub,完成域名和GitHub Pages 的绑定
绑定
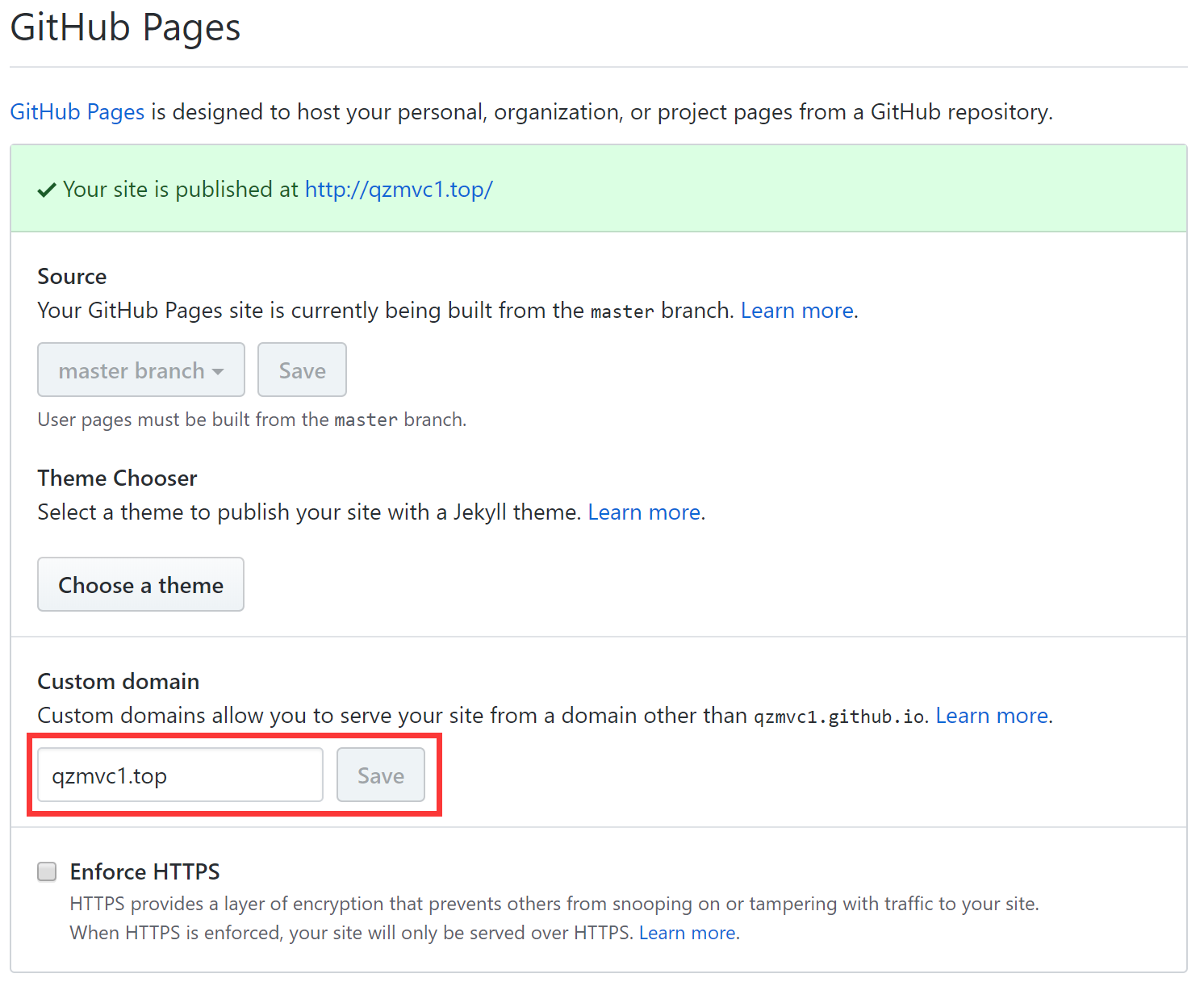
回到Github, 选择我们创建的个人域名仓库,选择Settings,找到GitHub pages,将我们购买的域名地址填入下方Custom domain,这时候我们的GitHub pages 和域名就绑定到一起。

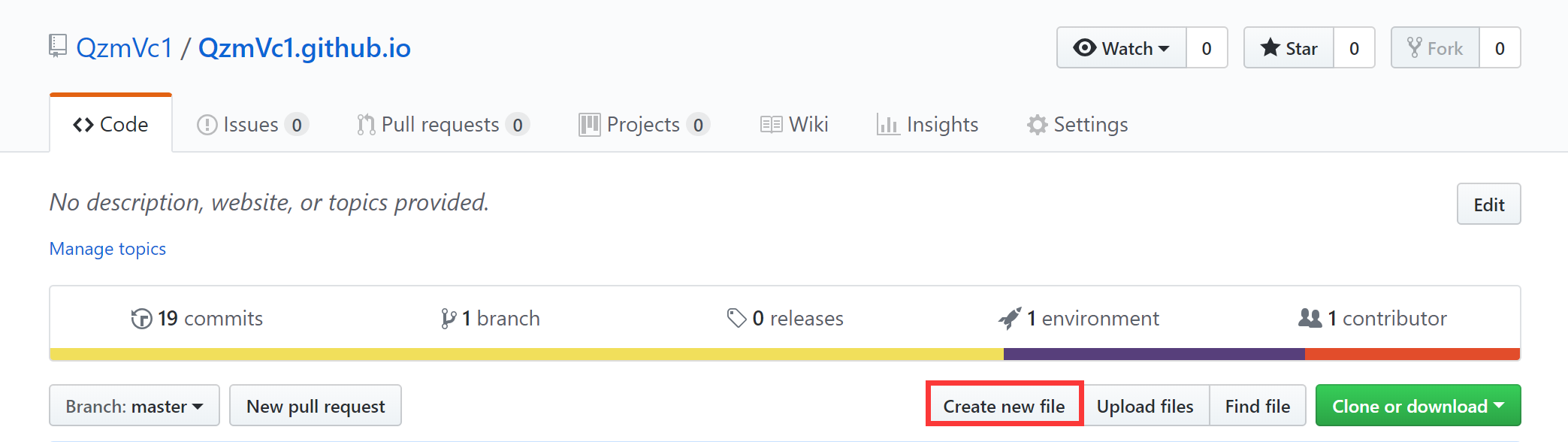
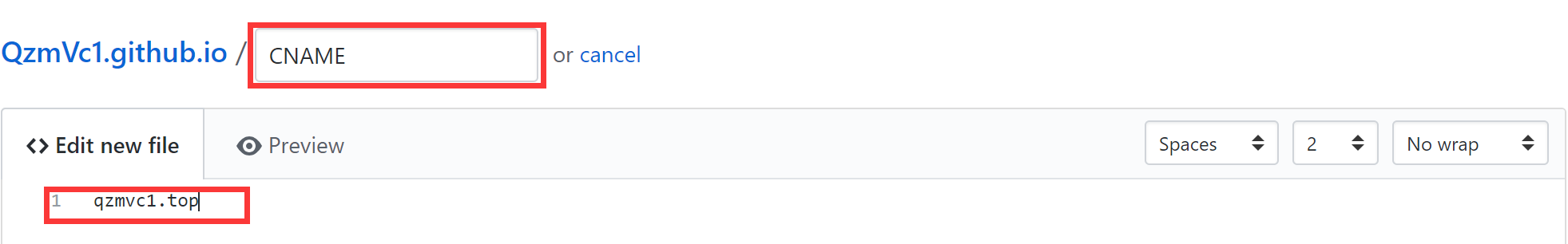
坑又来了!!实际上我们是点不了保存按钮的。那怎么办呢?经过多番搜索,我们只需在博客仓库下的code 中创建一个大写CNAME的文件就行。具体操作如下图所示:


到了这一步,我们已经完成了个人博客的创建,不过你肯定有疑问了,为什么你的博客主题那么个性?别急,下面就来试试。
安装Hexo
安装Hexo,在自己认为合适的地方创个文件夹,我是在C盘建了一个Blog_Test 文件夹,然后在该文件夹下右击进入git bash。
1. 安装
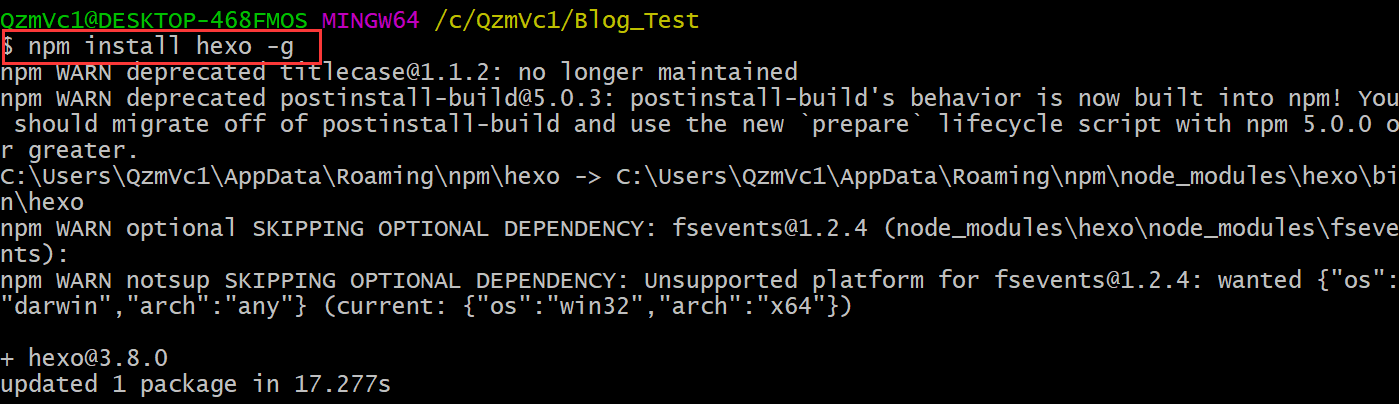
输入npm install hexo -g,开始安装Hexo 
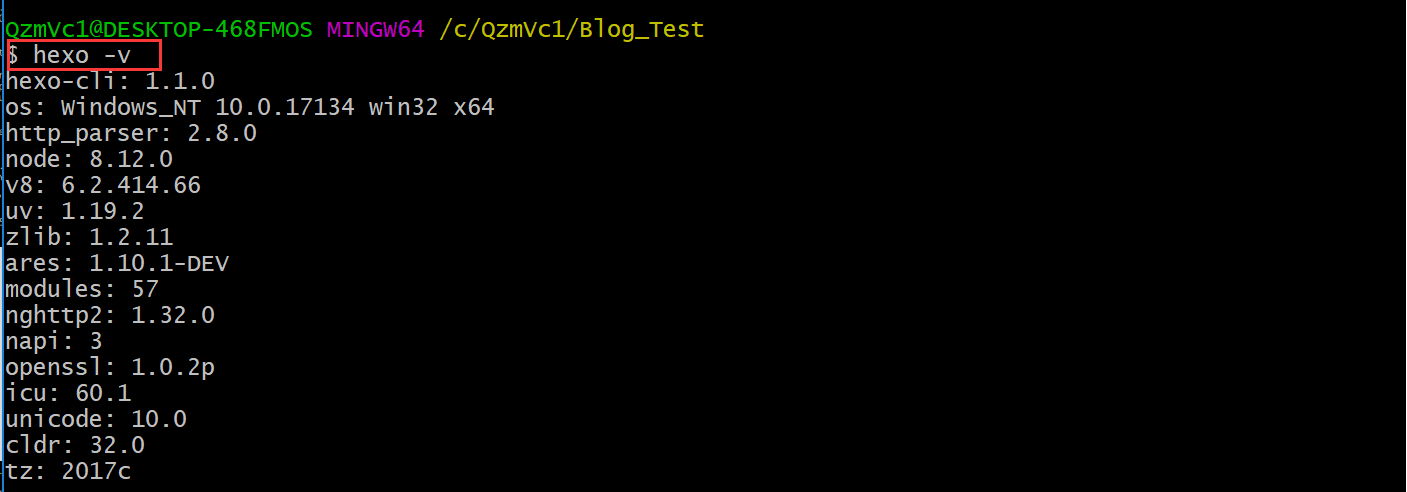
输入hexo -v,检查hexo是否安装成功 
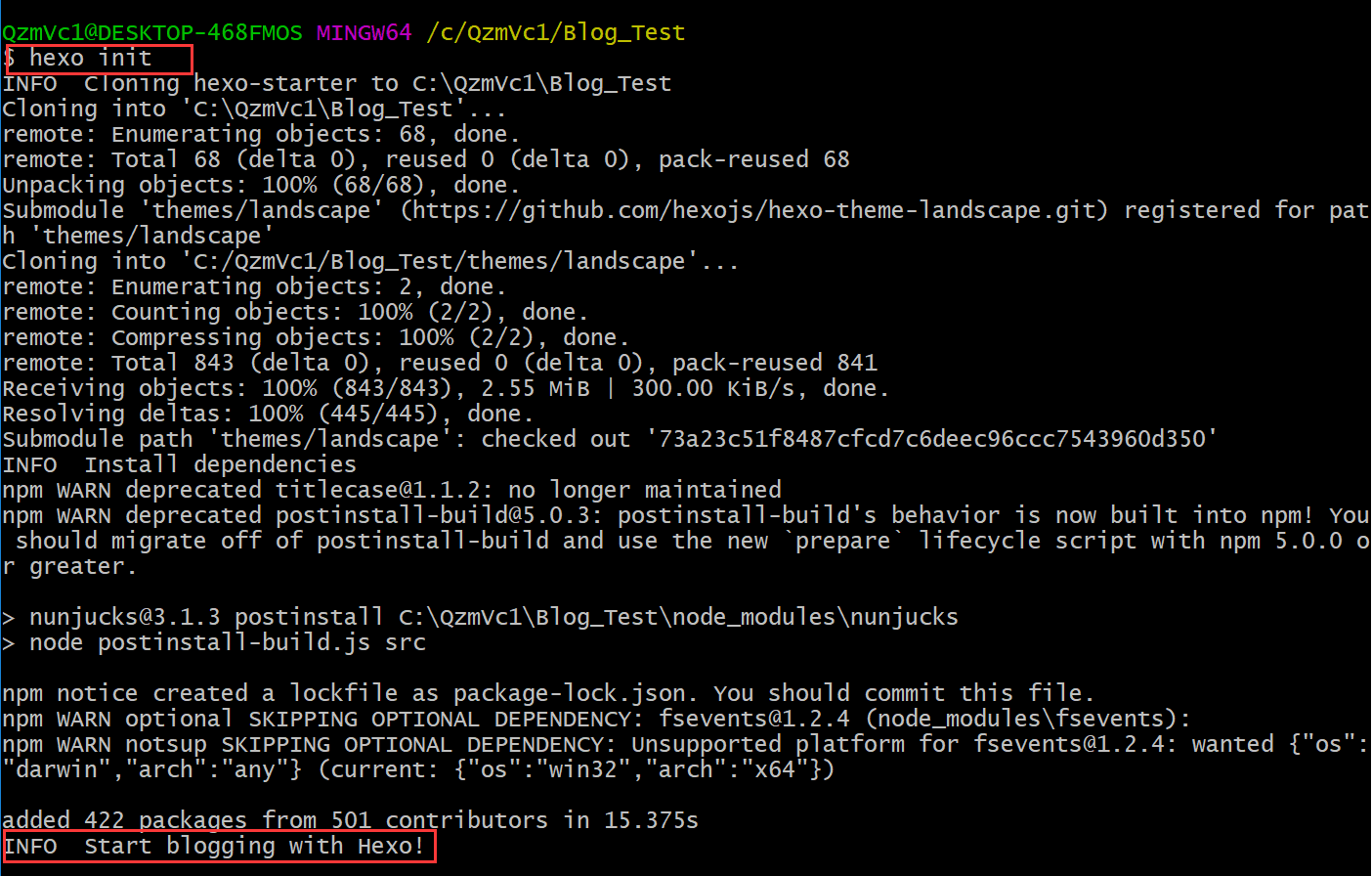
输入hexo init,初始化该文件夹(时间可能会有点长,慢慢等就好)

看到后面的“Start blogging with Hexo!”,是不是很激动!
输入npm install,安装所需要的组件 
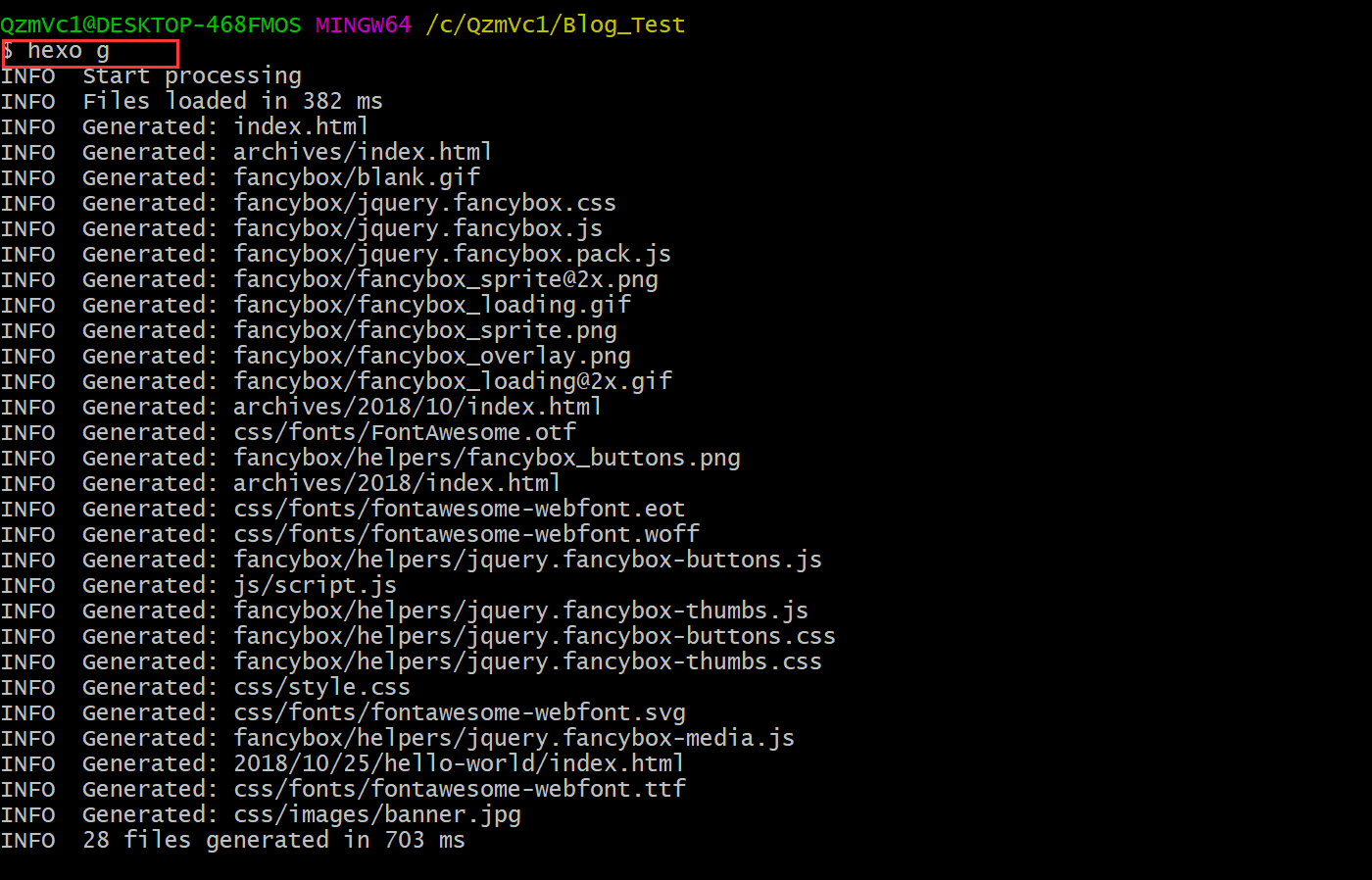
输入hexo g,生成静态文件,首次体验Hexo 
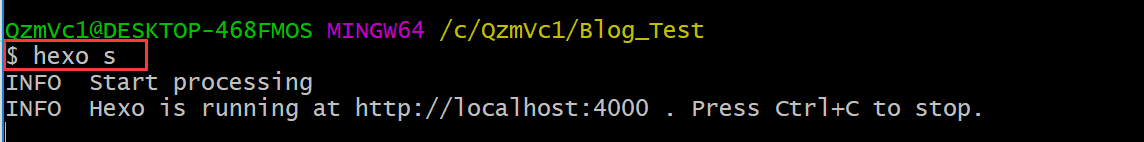
输入hexo s,开启服务器,访问该网址,正式体验Hexo 
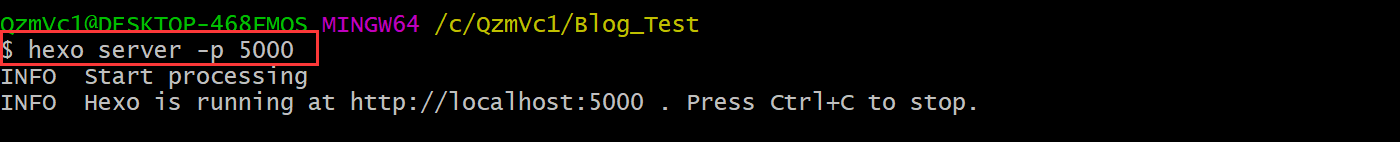
假如页面一直无法跳转,那么可能端口被占用了。此时我们ctrl+c停止服务器
接着输入“hexo server -p 端口号”来改变端口号 
2. ssh设置
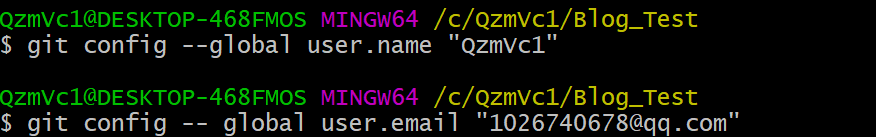
将Hexo与Github page联系起来,设置Git的user
name和email(如果是第一次的话) 
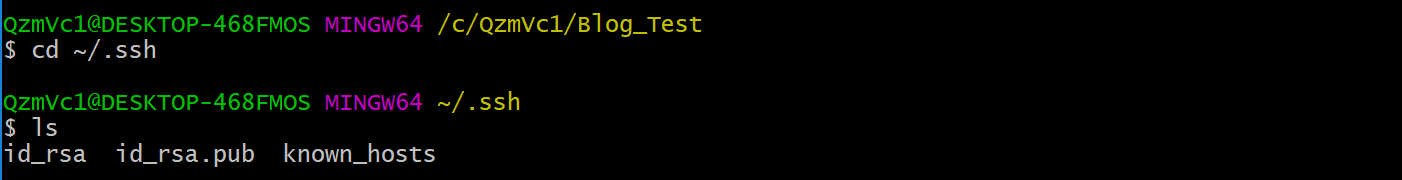
输入cd ~/.ssh,检查是否由.ssh的文件夹
输入ls,列出该文件下的内容。下图说明存在 
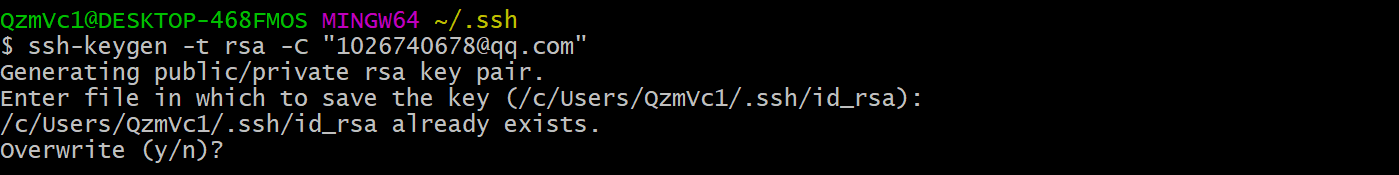
输入ssh-keygen -t rsa -C
“1026740678@qq.com”,连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:.ssh)。

输入eval “$(ssh-agent -s)”,添加密钥到ssh-agent 
再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent 
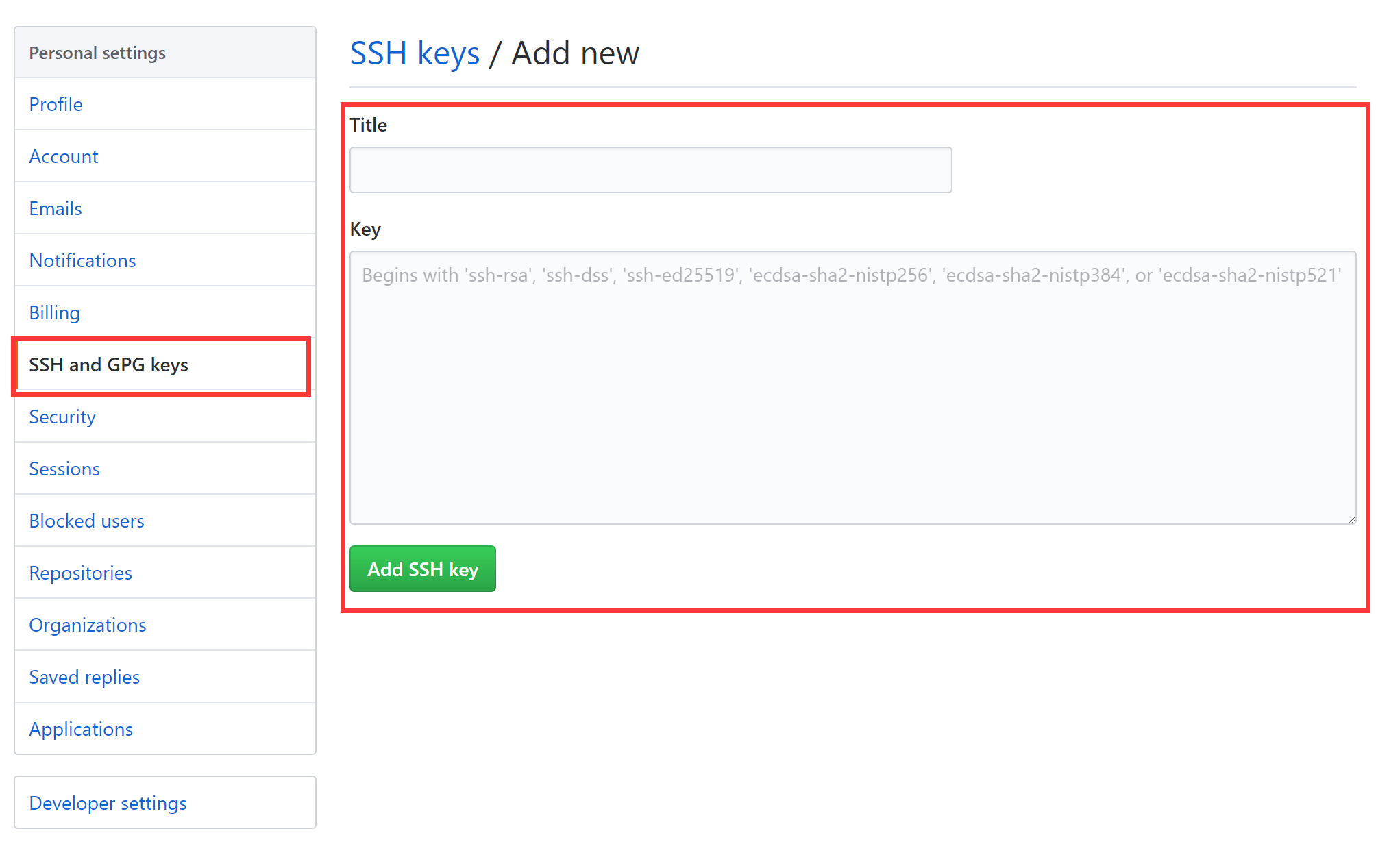
登录Github,点击头像下的settings,添加ssh
新建一个new ssh key,将id_rsa.pub文件里的内容复制上去 
输入ssh -T git@github.com,测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了!!
3. repo修改
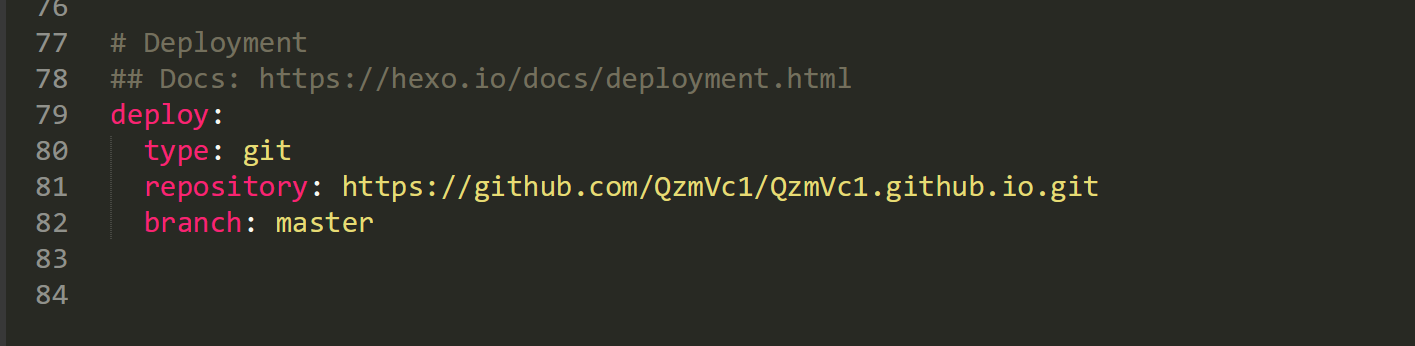
配置Deployment,在其文件夹中,找到*_config.yml*
文件,修改repository值(在末尾) 
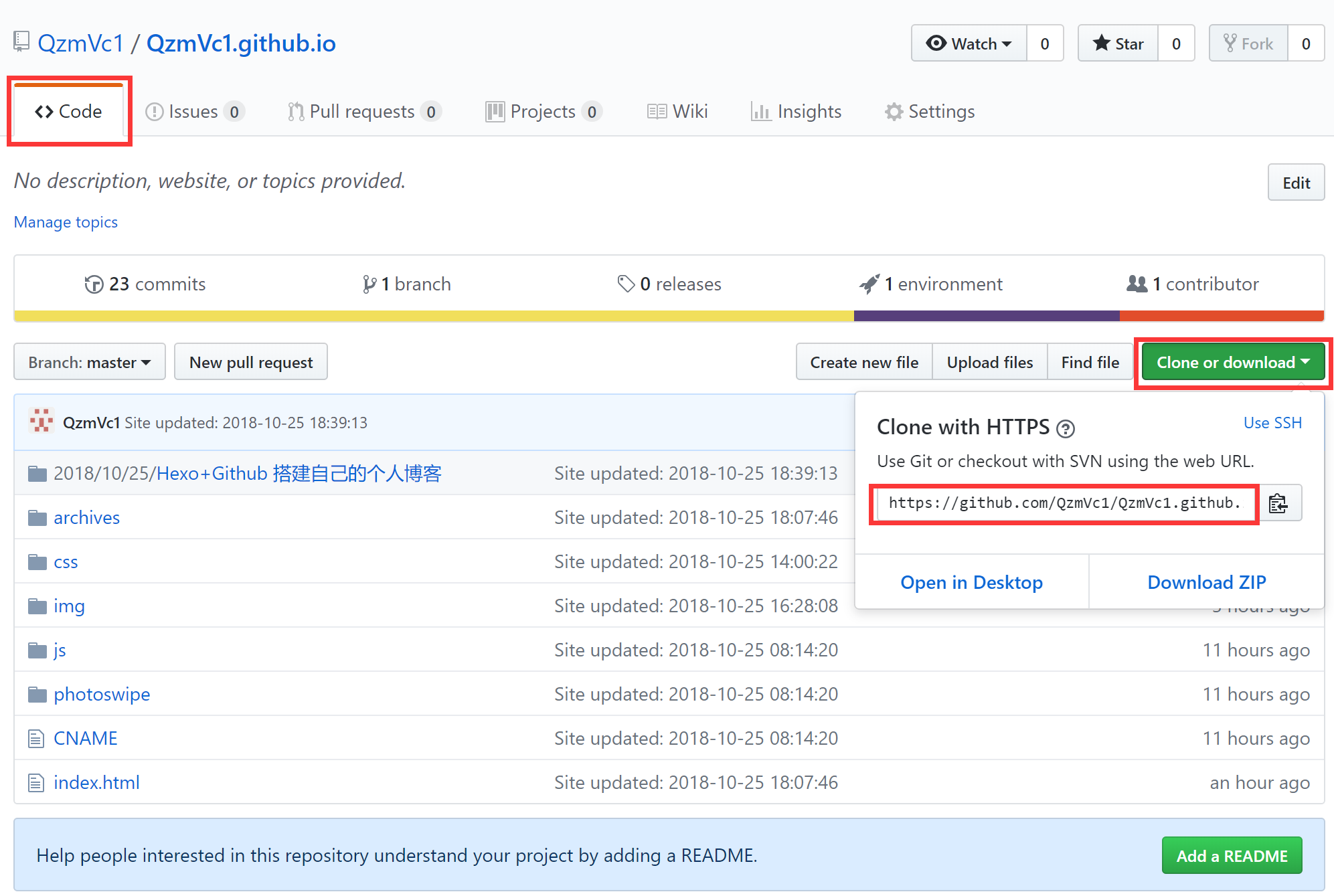
repository值是你在github项目里的ssh(右下角) 
4. 新建博客
新建一篇博客,在git bash执行命令:hexo new post “博客名” 这时候在文件夹*_posts* 目录下将会看到已经创建的文件

在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git –save 使用编辑器编好文章(推荐Notepad++),那么就可以使用命令hexo g && hexo d && hexo s,生成以及部署了 //hexo g生成静态文件 hexo d部署到gitbub上 hexo s启动服务器 部署成功后访问你的地址:http://qzmvc1.top 那么将看到生成的文章
到此,最基本也最全面的Hexo+GitHub新建博客也就大功告成啦! 呼~~ 下面就让我们谈谈最吸引人的hexo主题设置吧!
Hexo主题设置
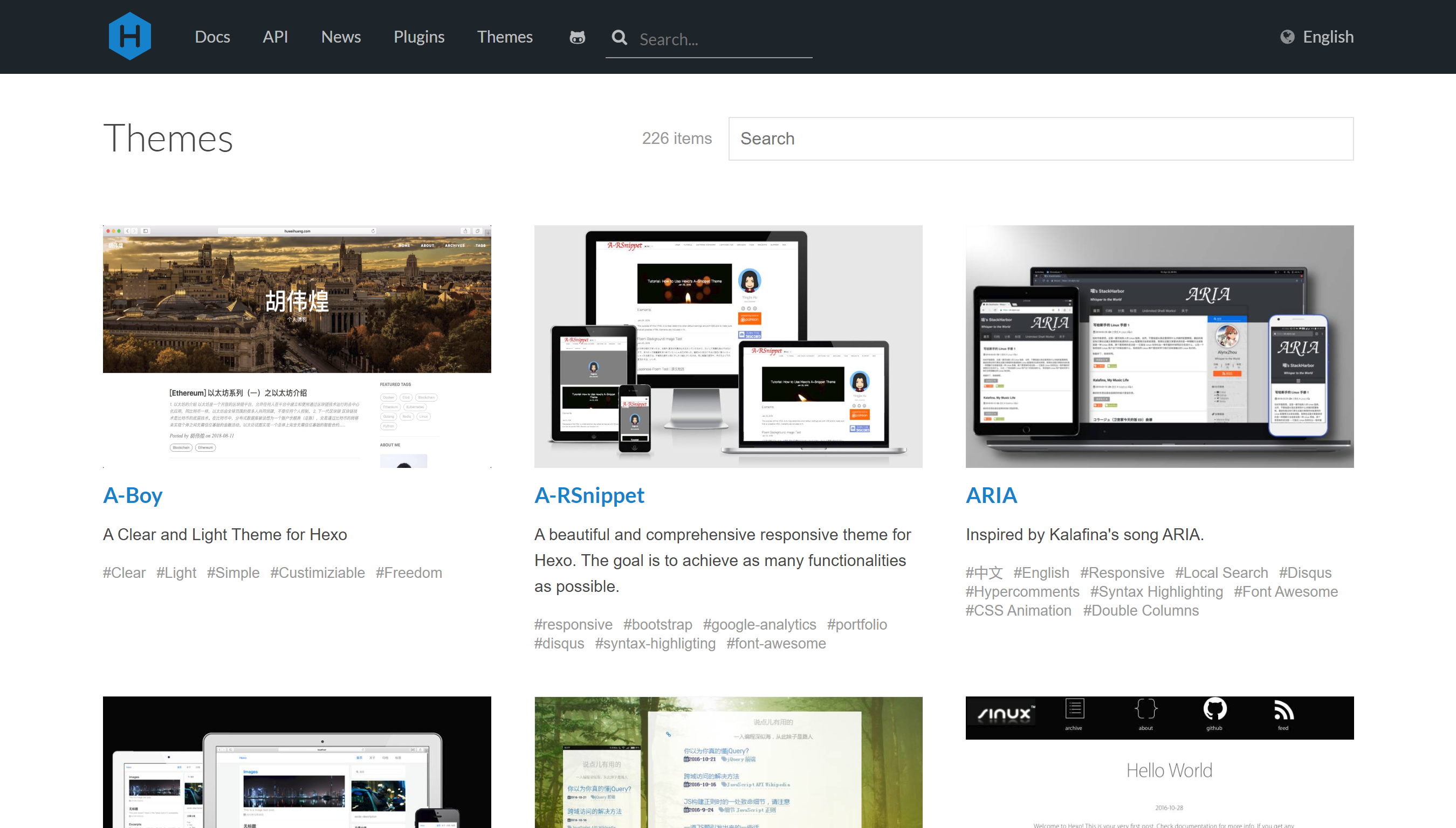
选择一个自己喜欢的Hexo主题 这个网站有很多主题可以供我们去选择,如下图所示。每一个主题都有对应网站可以预览,并且都有 Github 地址,我们可以照着 Github 的 wiki 就可以安装了,过程都比较简单。
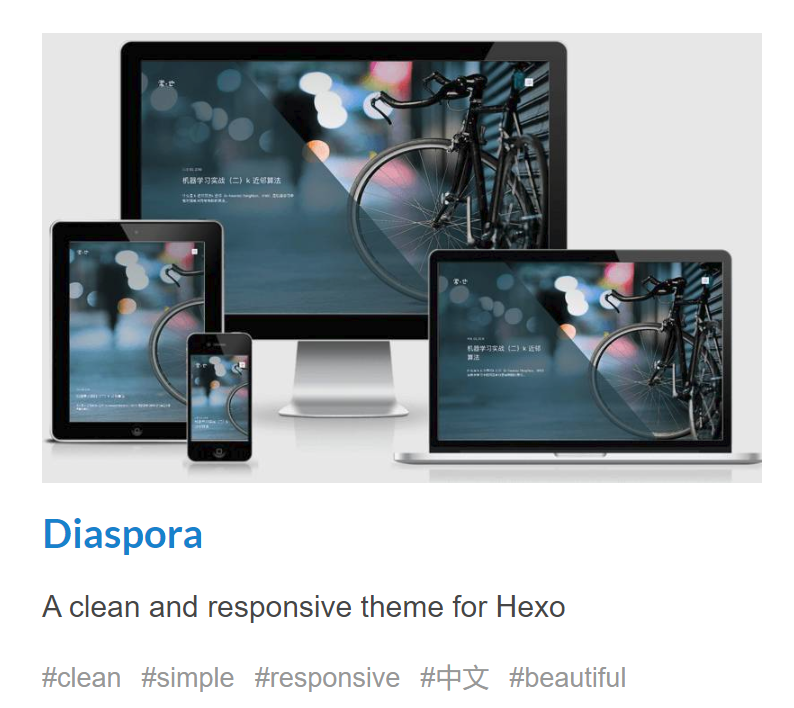
 这里我们以Diaspora举例
这里我们以Diaspora举例 
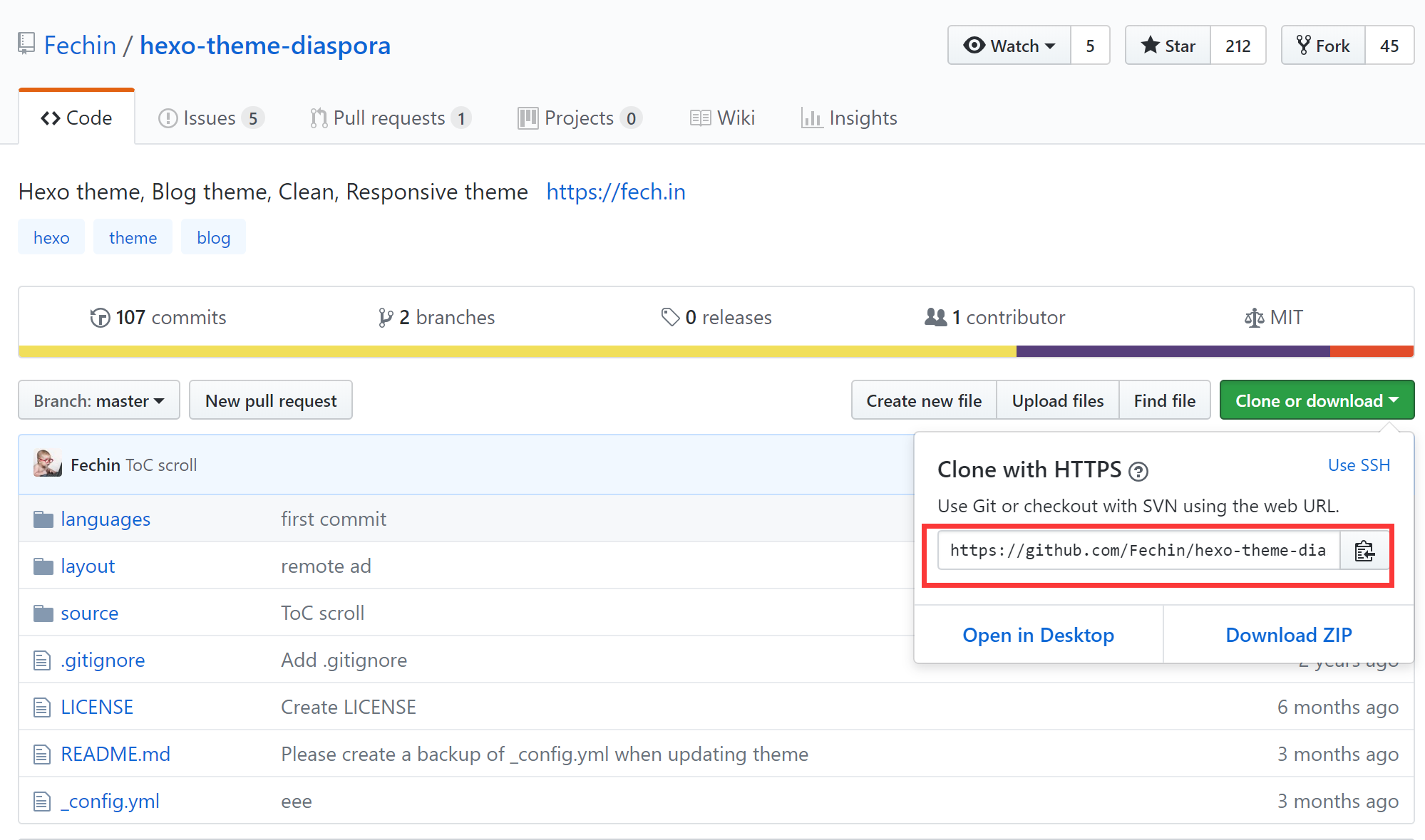
1. 我们来到该主题的Github上,如下图所示: 
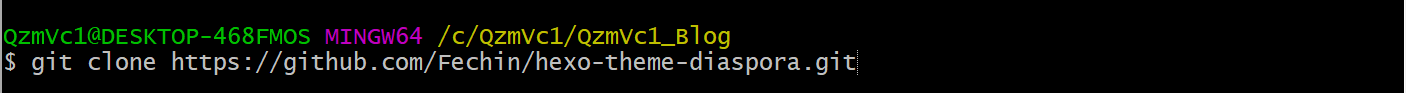
2. 进入博客文件中的theme 目录下,右击进入git
bash命令,执行语句 >git clone
https://github.com/Fechin/hexo-theme-diaspora.git

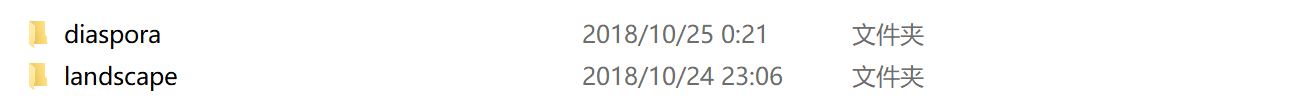
3. 结束之后我们就能在theme 目录下看到我们的主题目录啦~~~

4. 最后,我们进入博客根目录*_config.yml* 文件下设置theme
的值,大功告成啦~~~ (撒花~ 
别忘了hexo clean && hexo g && hexo d &&
hexo s命令哦,只有通过hexo deploy
命令部署到github才能看到自己写的博客! ####
以上就是简单的主题设置,有关主题的细节设置待我细细摸索之后再补发吧!接下来就让我们愉快的畅玩吧!
 ******
******