Vue3.0学习笔记
前言
1. Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0

2.Vue3带来了什么
2.1 性能的提升
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%
- ……
2.2 源码的升级
- 使用
Proxy代替defineProperty实现响应式 - 重写虚拟DOM的实现和Tree-Shaking
- ……
2.3 拥抱TypeScript
- Vue3可以更好的支持
TypeScript
2.4 新的特性
- Composition API(组合API)
setup配置ref与reactivewatch与watchEffectprovide与inject- ……
- 新的内置组件
FragmentTeleportSuspense
- 其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除 keyCode 支持作为 v-on 的修饰符
- ……
一、创建Vue3.0工程
1.1 使用Vue-Cli创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
1 | ## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 |
main.js:
1 | //引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数 |
1.2 使用Vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite 构建对比图


1 | ## 创建工程 |
二、常用的 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
2.1 拉开序幕的setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
setup是所有Composition API(组合API)“ 表演的舞台 ”。- 组件中所用到的:数据、方法等等,均要配置在
setup中。setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到
setup中的属性、方法。- 但在
setup中不能访问到Vue2.x配置(data、methos、computed…)。- 如果有重名,
setup优先。setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
1 | <template> |
setup的两个注意点:
setup执行的时机
- 在
beforeCreate之前执行一次,this是undefined。setup的参数
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。context:上下文对象
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于this.$attrs。slots: 收到的插槽内容, 相当于this.$slots。emit: 分发自定义事件的函数, 相当于this.$emit。
2.2 Vue3.0中的响应式原理
2.1示例中的数据并不是响应式的,我们会发现对其进行数据更改并不能将数据渲染至页面。所以,我们首先需要了解Vue3中的响应式原理,再介绍如何在Vue3中实现响应式数据。
2.2.1 vue2.x的响应式
实现原理:
- 对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。- 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
1 | Object.defineProperty(data, 'count', { |
2.2.2 Vue3.0的响应式
实现原理:
1 | new Proxy(data, { |
2.2.3 Vue3实现响应式的两个函数
2.2.3.1 ref函数
1 | import {ref} from 'vue' |
- 作用: 定义一个响应式的数据
- 语法:
const 变量名 = ref(初始值)
- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
变量名.value- 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。- 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
2.2.3.2 reactive函数
1 | import {reactive} from 'vue' |
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数)- 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)- reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
2.2.3.3 reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。- reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。- reactive定义的数据:操作数据与读取数据:均不需要
.value
1 | <template> |
2.3 计算属性computed
1 | import {computed} from 'vue' |
与Vue2.x中computed配置功能一致,但写法变了
1 | setup(){ |
2.4 监视watch
2.4.1 watch函数
1 | import {watch} from 'vue' |
- 与 Vue2.x 中 watch 配置功能一致
- 两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
1 | //情况一:监视ref定义的响应式数据 |
2.4.2 watchEffect函数
1 | import {watchEffect} from 'vue' |
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
- watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
1 | //watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。 |
2.5生命周期
1 | import {onMounted,onBeforeUnmount} from 'vue' |
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了 Composition API
形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
2.6 自定义hook函数
- 什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
- 类似于vue2.x中的mixin。
- 自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
创建src/hooks/useXXX.js文件:
1 | import {reactive,onMounted,onBeforeUnmount} from 'vue' |
1 | <template> |
2.7 toRef/toRefs函数
1 | import {toRef,toRefs} from 'vue' |
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
语法:
const name = toRef(person,'name')应用: 要将响应式对象中的某个属性单独提供给外部使用时。
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
1 | <template> |
三、其它 Composition API
3.1 shallowReactive 与 shallowRef
1 | import {shallowReactive,shallowRef} from 'vue' |
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
- 什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
3.2 readonly 与 shallowReadonly
1 | import {readonly, shallowReadonly} from 'vue' |
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读,只读最外层)。
- 应用场景: 不希望数据被修改时。
3.3 toRaw 与 markRaw
1 | import {toRaw, markRaw} from 'vue' |
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
3.4 customRef
1 | import {customRef} from 'vue' |
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
1 | <template> |
3.5 provide 与 inject

1 | import {provide, inject} from ''vue |
- 作用:实现祖与后代组件间通信
- 套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据
具体写法:
祖组件中:
1
2
3
4
5
6setup(){
...
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car)
...
}后代组件中:
1
2
3
4
5
6setup(props,context){
...
const car = inject('car')
return {car}
...
}
3.6 isRef / isReactive / isReadonly / isProxy
1 | import {isRef, isReactive, isReadonly, isProxy} from 'vue' |
isRef: 检查一个值是否为一个 ref 对象isReactive: 检查一个对象是否是由reactive创建的响应式代理isReadonly: 检查一个对象是否是由readonly创建的只读代理isProxy: 检查一个对象是否是由reactive或者readonly方法创建的代理
四、Composition API 的优势
4.1 Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
4.2 Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
五、新的组件
5.1 Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
5.2 Teleport
什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。
1 | <teleport to="移动位置"> |
5.3 Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
使用步骤:
异步引入组件
1
2import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))使用
Suspense包裹组件,并配置好default与fallback1
2
3
4
5
6
7
8
9
10
11
12
13<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>
六、其他
6.1 全局API的转移
Vue 2.x 有许多全局 API 和配置
例如:注册全局组件、注册全局指令等
1
2
3
4
5
6
7
8
9
10
11
12//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}
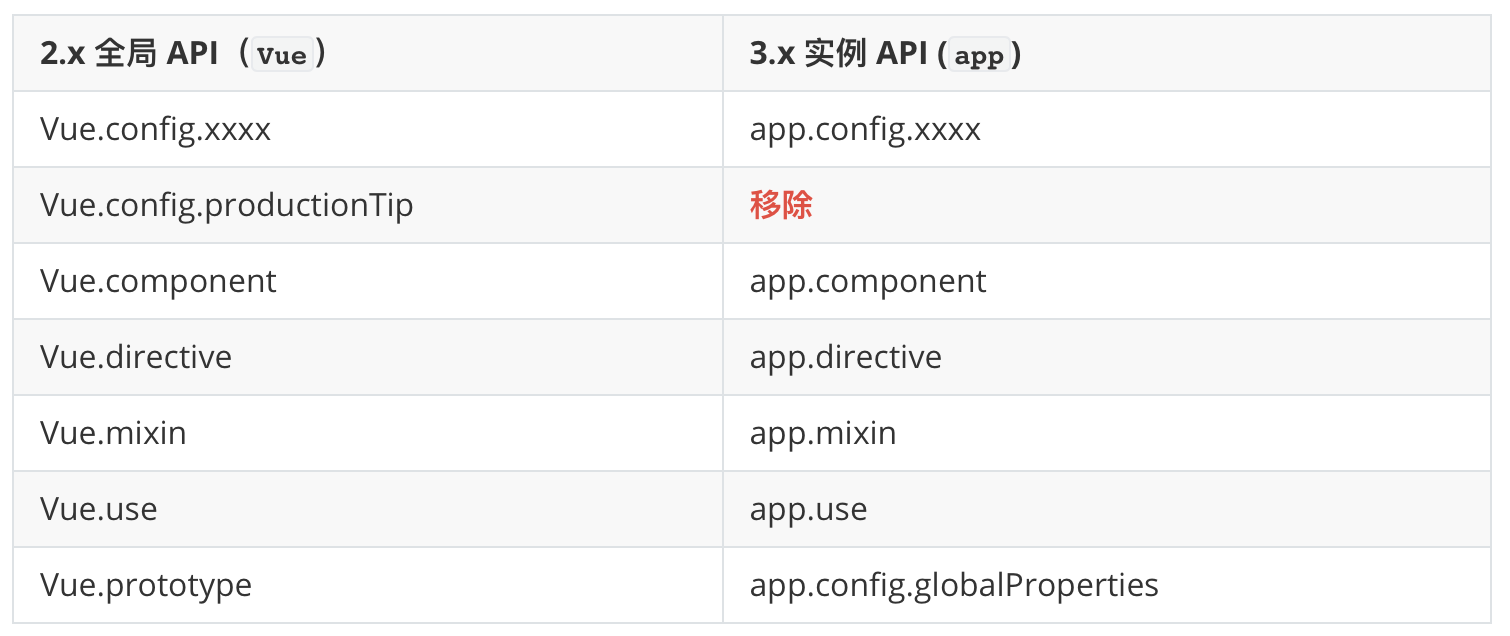
Vue3.0中对这些API做出了调整:
将全局的API,即:
Vue.xxx调整到应用实例(app)上
6.2 其他改变
data选项应始终被声明为一个函数
移除
keyCode作为v-on的修饰符,同时也不再支持config.keyCodes移除
v-on.native修饰符
父组件中绑定事件
2
3
4
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>子组件中声明自定义事件
2
3
4
5
export default {
emits: ['close']
}
</script>移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器
……
